What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
Static and dynamic content editing
"A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!"
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Up until a few years ago, graphic design was a field in which one would not dare to enter without significant experience and a solid understanding of Adobe Suite.
Today however, this is a whole other story.
With the creation of design collaboration tools like Canva and Figma, the mystical world of graphic design has been opened to anyone with an interest in design and a creative spark.
So, are you looking for a tool to get started?
Let’s take a look at two of the most popular design tools on the market right now; Canva and Figma, and help you decide what works best for you.
What is Canva?
Canva is a graphic design platform that offers a wide range of design templates, tools, and resources. It's easy to use, even for those with little design experience. With Canva, you can create designs for social media, presentations, posters, and more.
Canva also offers a large library of stock photos, illustrations, and other design elements to use in your projects. This creative inspiration is one of the main positives about Canva and it is what many people are attracted to initially.
What is Figma?
Figma is a design collaboration tool that's primarily used for creating user interfaces and app prototypes. With Figma, you can design, prototype, and collaborate with others in real-time. It also offers a robust set of design tools, including vector networks, auto-layouts, and more.
The world really is your oyster when it comes to Figma. You can design social media posts, entire websites, email templates, brand books, image resizing and everything else inbetween.
The battle of the design tools
Both Canva and Figma have become increasingly popular for their intuitive user interfaces and versatility for creating visual designs for various projects.
In order to gain as wide of a perspective as possible on these tools we will take a look at features, usability, integrations and pricing plus some other aspects which you should consider…
1. Usability
When it comes to design, we all want a platform that is sophisticated and makes it simpler for us to get the job done. Let’s take a look at the usability of both tools to see which is better.
Both Figma and Canva are user-friendly tools that cater to a wide range of users, from beginners to professionals. Canva’s interface is straightforward and is considered to be more beginner-friendly, with its drag-and-drop design feature and extensive library of templates and design elements.
This makes it ideal for those who are just starting out with design or for those who need to create simple designs quickly. The templates also provide a high level of inspiration and virtually anyone can manipulate them and turn them into something they like.
On the other hand, Figma is a more advanced tool and has a steeper learning curve, but it offers more flexibility and capabilities for those with a higher level of design experience. Figma's features, such as vector networks and real-time collaboration, make it a great option for professional designers or for those who are looking to take their designs to the next level.
The user-friendliness isn’t as great as Canva from the outset, simply because you need to be able to understand more about the basics of design tools before you can take full advantage of it. However, once you’ve put the effort in to learn, the rest comes easy and naturally.
When we consider usability it’s clear that the level of design experience and whether the tool is beginner-friendly will affect users’ perception of each tool, but if we were to choose one tool which is the most ‘user-friendly’ across the board, we would pick Canva for this one.
1-0 to Canva.
2. Pricing
Both of these tools come at price point if you wish to access them fully and make use of the wealth of features and functionalities available.
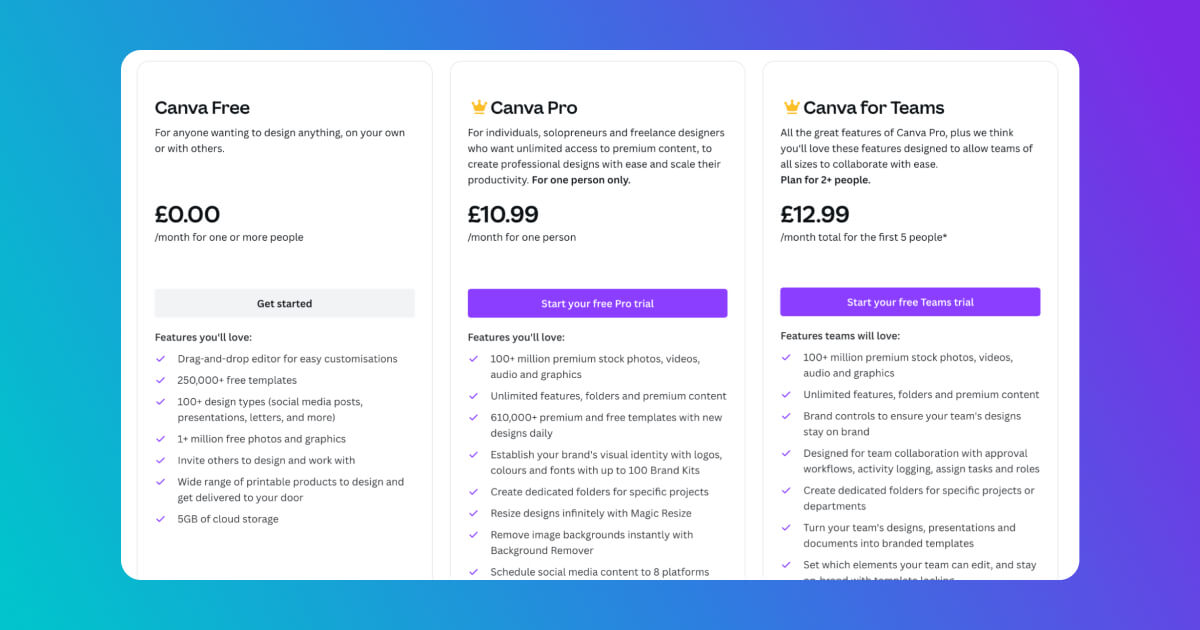
Canva Pricing
Canva offers a free version with limited features, as well as a premium version starting at £10.99 per month for one person to have access, or £12.99 per month for the first 5 people.

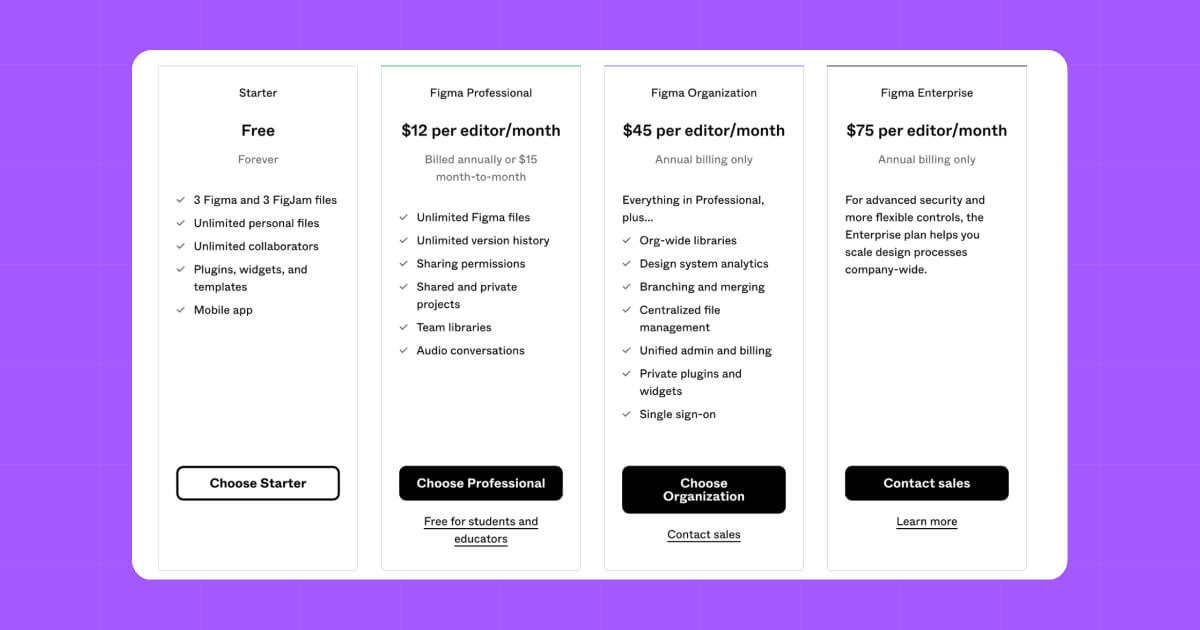
Figma Pricing
Figma offers a free version with some limitations, and its premium version starts at $12 per month, so roughly £10 per month.

Pricing for these tools is relatively similar, but Figma does offer a higher range and more bang for your buck with the pricing options, so we would say Figma wins on this one.
It’s a tie on this aspect; 2-1
3. Design projects
Of course, when evaluating and comparing two tools that are built for graphic design, we have to compare the design assets that can be created on both.
Although the principal of the tools is the same, they are actually quite different in terms of the assets that can be produced for different projects.
Design projects in Canva
Canva offers a wide range of design templates, tools, and resources. It is best suited for creating designs for social media, presentations, posters, and other general brand assets.
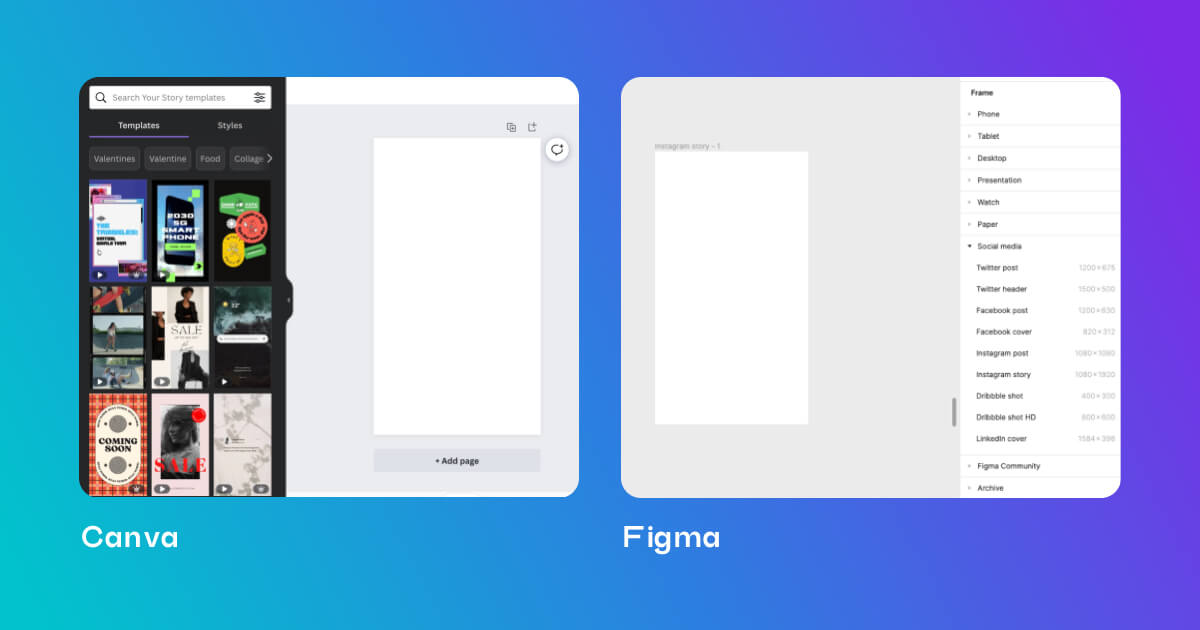
For example, you can choose to create a story for Instagram and not only will it provide the correct dimensions, it will also give you a bank of templates with different colour schemes and ideas.
This is a brilliant source of inspiration, particularly for any newbies.

Design projects in Figma
On the other hand, Figma offers a robust set of design tools, including vector networks, auto-layouts, and more, making it a better option for more complex design projects, especially in the field of UI/UX design.
You can perform the exact same task as Canva and ask it to create an instagram story and it will also produce a frame with correct dimensions, however, you won’t receive any form of templates on inspiration for the design like you do on Canva. This is the main difference between the tools when it comes to design itself; Canva provides the inspiration, Figma relies on your own creativity to provide the inspiration.
Ultimately, choosing a tool based on this criteria comes down to your own capabilities and style of working, but we would say Figma is the winner here because of the flexibility it allows for in the design process.
Figma levels the playing field, 2-2.
4. Features
So we’ve now got a bit of background understanding of these two tools, but what about their features? What can you actually do with them? Let’s dig in…
Top features of Canva
Some of the top features in Canva are:
- Drag-and-drop interface makes it easy to use even for those with no prior design experience.
- Vast library of templates, illustrations, and stock photos that can be customised to fit your brand's aesthetic. You can even design mockups and remove the background from images, some things which would only have been possible on Adobe Suite before now.
- Edit images and videos, changing the lighting, colour etc.
- A wide array of design elements such as text boxes, frames, shapes, icons, and more that can be used to enhance your designs.
- Variety of file formats, including PNG, JPG, and PDF, which makes it easy to share and export your designs. You can however only export your designs as PNG with transparent backgrounds if you are Premium user.
- Upload your brand book in Canva, making it quicker and easier to design using a specific font, colour palette and logo.
- Content calendar allows users to post directly to social media channels without having to leave the app. This makes Canva a very attractive option for social media managers and marketers. This is not something Figma offers.
- Additionally, you can leave comments and assign tasks on your designs when working in a team.
- You can create videos by uploading them and cutting them and changing the order, plus add any music from their library or overlaying vectors. Figma does not support video content creation (only GIFs).
- Access a free library of stock music, videos and images
Top features of Figma
Let’s take a look at some of Figma’s features:
- Vast library of design elements, such as icons, illustrations, UI kits, brand logos and so much more. They’re all available as plugins and integrate seamlessly with Figma.
- Supports vector networks, which allow for easy resizing and scaling of design elements without sacrificing quality.
- Easily share designs with team members, with options to provide comments and receive feedback directly within the platform.
- Create asset libraries to enable all workspace members to work with the same fonts, logos and colour palettes, achieving brand consistency across all touchpoints
- Export designs in various file formats, including PNG, JPG, SVG and PDF, making it easy to integrate with other tools and platforms.
- Desktop, mobile and tablet device ‘frames’ give perfect sizes for website designs.
- CSS support so all styles are easily transferred into a website builder.
- Layers - like Adobe Photoshop, your file is separated into layers, but in a much simpler manner. This makes it easier to manipulate designs on a complex level and change the position of images, vectors and more. Canva does not offer the same level of complexity, with only one option being to move an object to the front or to the back, reducing the complexity of design.
Both of these tools offer a serious amount of features but in different ways. Canva is more geared towards marketers with it’s content planner and it’s photo editing capabilities, and with its strong focus on social media content creation. Figma, however definitely offers more features that UX/UI designers would make use of, like the CSS support, the grid style layout and the layers capabilities.
We can’t pick a winner for this because it depends entirely on each individual’s situation.
It’s a tie on design output; 3-3.
5. Collaboration
Before Adobe offered the Creative Cloud with sharing options, there wasn’t really any tool out there that offered real-time collaboration specifically for designers. That was until Canva and Figma came along…
Collaboration in Figma
One of the key features of Figma and something they promote a lot is its real-time collaboration capability, which enables multiple people to work on the same design at the same time.
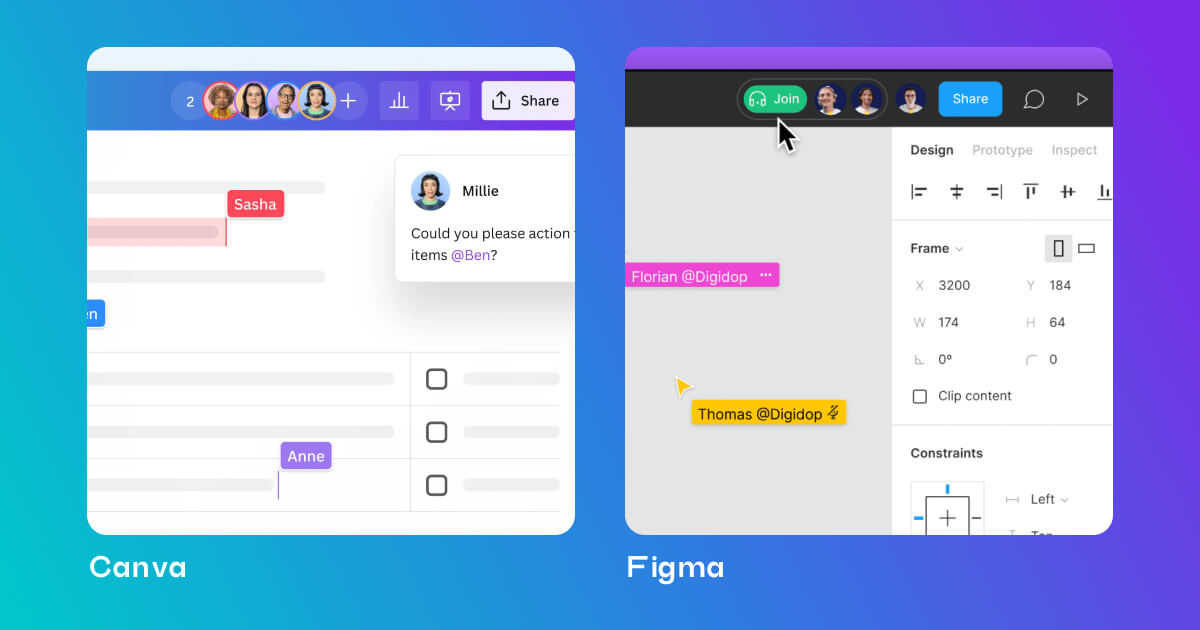
Their collaboration is a step up from Canva because you can see people’s mouses moving over the page in real-time, and you can even join an audio call on a document, making it a lot easier to explain complex design tips and tricks.
Additionally, Figma provides the option to manage access and edit permissions, giving team members the ability to work on designs together while maintaining control over the design process.

Collaboration in Canva
Canva's collaboration feature allows multiple people to work on a design at the same time, making it a great tool for teams and you can comment and assign tasks to team members.
The difference here is that on Canva you can’t physically see what the other person is doing and where in the document they are adding changes meaning the collaboration feature is more basic. It allows users to share designs and receive comments but with limited control over the editing process.
Overall, both tools have strong collaboration features, but Figma provides a more robust and advanced collaboration experience, and they market themselves as a collaboration tool so they are naturally more geared towards team work when it comes to designing.
Figma storms ahead; 4-3

So, which design tool should I choose?
It goes without saying that both of these design tools are pretty groundbreaking for the world of graphic design and marketing. Whichever one you choose will only upscale the level and quality of content that your team can produce but if you need help to decide, let’s look at each tool one more time.
When is Canva right or my business?
Canva is the right tool for you and your team if you want to:
- Help less-experienced designers learn how to design engaging, fun content
- Create basic content that doesn’t take up too much of your time
- Get inspired and creative and learn how others approach design projects
- Teach team members the basics of design; HEX codes, vectors, mockups, file name differences, image editing etc
- Focus on social media and video content, scheduling to social media platforms and general marketing content
When is Figma right for my business?
Figma is the option to go for when you want to:
- Expand your team’s design abilities and outsource website designers to create complex graphics and prototypes
- Be really flexible with your design process and input as much of your own creativity as possible into your designs
- Design entire website wireframes, email newsletters and anything else design-related all in one place
- Really collaborate with your team, talk in real time and share ideas without leaving the platform
Overall, Canva is a great option for more general design projects and Figma is the better option for more complex design projects, especially when it comes to UI/UX design.
Ultimately, the best design tool for you will depend on your specific needs and design goals.
Take the time to consider your options and choose the one that best fits your needs.
Happy designing!
Just a heads up, some of the links in this article may be affiliate links, meaning we may make a small commission on any sign-ups or purchases for the tools we recommend.






